A well-designed online store is one that not only attracts visitors but also drives them to complete purchases. One effective way to boost conversion rates and enhance user experience is by using sticky add to cart WooCommerce buttons. These buttons remain visible as a customer scrolls through the page, ensuring that the call to action is always within reach. In this article, we will explore how to implement sticky add to cart WooCommerce buttons and leverage the mini cart for WooCommerce to enhance your store’s user experience, increase engagement, and improve sales.
What Are Sticky Add to Cart Buttons?
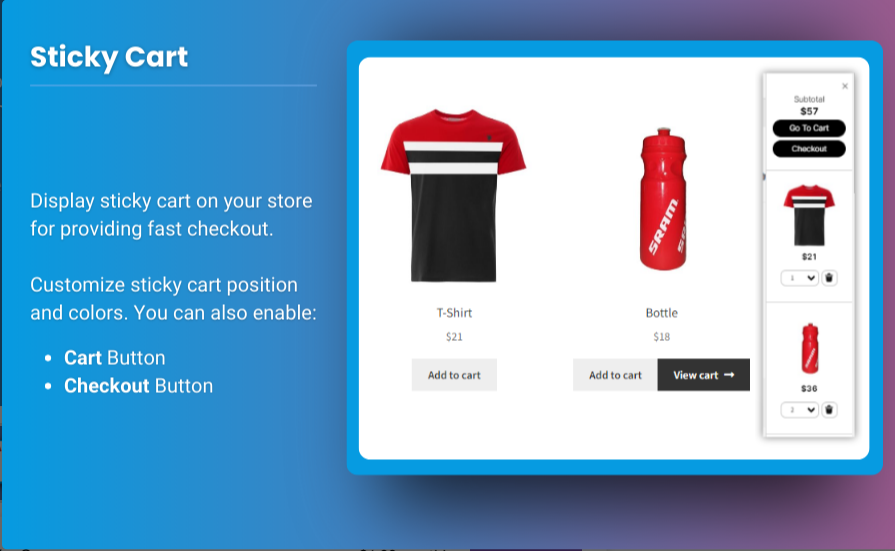
Sticky add to cart WooCommerce buttons are action buttons that “stick” to the user’s screen, typically positioned at the bottom or side, ensuring they are always visible as the user scrolls through a product page. This constant visibility encourages customers to take action without needing to scroll back up to the top of the page to find the cart.
Sticky buttons are especially effective on long product pages where users might get distracted or need reminders about what action to take next. By having a visible add-to-cart option at all times, it makes the buying process easier and faster, enhancing user experience and conversion rates.
Why Use Sticky Add to Cart Buttons?
The main purpose of sticky buttons is to improve user engagement and facilitate a seamless shopping experience. Here are a few reasons why sticky add to cart WooCommerce buttons are beneficial:
- Increased Conversions: With the button always accessible, customers are more likely to add products to their cart and make a purchase.
- Enhanced User Experience: Sticky buttons eliminate the need to scroll up to find the add-to-cart button, offering a smoother, more convenient shopping journey.
- Mobile Optimization: Mobile users often have to scroll a lot to reach the add-to-cart button. Sticky buttons provide easy access regardless of how much content the user scrolls through.
- Highlight Product Options: If you’re selling products with multiple variations (e.g., size or color), a sticky button can remain visible while users explore different options.
With that in mind, let’s dive into how you can implement sticky add to cart WooCommerce buttons on your website.
How to Implement Sticky Add to Cart Buttons in WooCommerce
1. Choose the Right Plugin for Sticky Add to Cart WooCommerce
One of the easiest ways to implement sticky add to cart WooCommerce buttons is by using a plugin. These plugins offer a user-friendly interface and advanced customization options without needing to write code.
- WooCommerce Sticky Add To Cart: A simple plugin that adds sticky add-to-cart buttons for product pages, whether on the product detail page or category pages.
- WP Sticky: This plugin lets you create sticky elements for any page, including your WooCommerce product pages.
- WooCommerce Extended Product Options: This plugin offers a variety of features to customize your add-to-cart buttons, including the ability to make them sticky.
When selecting a plugin, make sure it’s compatible with your WooCommerce theme and provides options to adjust the position, size, and style of the sticky add-to-cart button.
2. Customize the Button’s Design and Position
Once the plugin is installed, you will need to customize the design and placement of the sticky button to match your website’s branding and user experience goals. Here are a few tips for customization:
- Positioning: The sticky button should be placed in a position where it doesn’t interfere with the content. A good place for the sticky button is on the left or right side of the page, or at the bottom of the screen. You can adjust it based on your design preferences.
- Size: The button should be large enough to catch the user’s attention, but not so large that it becomes intrusive. Consider a medium-sized button that’s easy to see without overwhelming the product content.
- Color: Choose a color that contrasts with the rest of your page. This will help the button stand out, drawing attention to it without clashing with your site’s overall design.
- Typography: The text on the button should be clear and action-oriented, such as “Add to Cart” or “Buy Now.” Ensure the font is easy to read and matches your store’s typography style.
3. Ensure Mobile Compatibility
In today’s eCommerce world, mobile shopping is essential. Your sticky add to cart WooCommerce button must be mobile-friendly. Here are some mobile design tips:
- Responsive Design: Ensure that your sticky button adapts well to various screen sizes, from smartphones to tablets and desktops.
- Avoid Overcrowding: On mobile screens, space is limited. Ensure that the sticky button doesn’t take up too much room, and it doesn’t overlap with other content like product images or descriptions.
- Testing: Test the button on multiple mobile devices to ensure it behaves as expected and doesn’t interfere with other essential elements on the page.
4. Integrate the Mini Cart for WooCommerce
While the sticky add-to-cart button is a great way to encourage users to add items to their cart, integrating a mini cart for WooCommerce will take it a step further by providing instant feedback.
A mini cart for WooCommerce is a small, accessible cart icon that displays when a user adds a product to their cart. It provides immediate confirmation and allows users to view their cart, update quantities, or proceed to checkout without leaving the current page. This creates a smoother, more efficient shopping experience.
5. Use Customization Features for Advanced Integration
Many advanced plugins, such as Extendons, offer features to fine-tune both the sticky button and mini cart functionality. With these plugins, you can integrate the sticky add-to-cart button with other interactive features like:
- Custom Cart Notifications: Display real-time cart updates as customers add products.
- Cart Summary: Show a concise cart summary with item names, quantities, and total price in the mini cart.
- Quick Checkout: Allow users to proceed to checkout directly from the mini cart, streamlining the purchasing process.
By combining sticky add-to-cart buttons with an intuitive mini cart for WooCommerce, you can enhance the overall shopping experience and drive higher conversions.
6. Test and Monitor the Performance
After implementing the sticky add to cart WooCommerce button, you should test its performance. Ensure it works across different browsers and devices. Additionally, monitor user interactions to identify any issues that might cause friction in the purchase process. This can be done through:
- Google Analytics: Track how often the sticky button is clicked and how that affects conversion rates.
- Heatmaps: Use heatmap tools like Hotjar to see where users are clicking the most on your product pages.
- User Feedback: Collect feedback from customers to understand their experience with the sticky button and the mini cart.
7. Keep User Experience in Mind
While it’s important to grab the user’s attention, it’s equally important not to annoy them. The sticky add-to-cart button should be helpful, not intrusive. If the button becomes too large, animated, or disruptive, it can negatively affect the overall experience. Here are some best practices:
- Avoid Overuse: Use sticky buttons selectively on high-conversion pages such as product detail pages.
- Visibility: Make sure the button is visible without overlapping with other important elements.
- Easy Dismissal: Allow users to hide the sticky button if they prefer not to see it.
Benefits of Sticky Add to Cart Buttons and Mini Cart for WooCommerce
1. Improved Conversion Rates
By making the add-to-cart button always visible, you reduce friction in the shopping experience, making it easier for customers to add items to their cart and complete their purchase.
2. Enhanced User Engagement
Sticky buttons and mini carts keep customers engaged by constantly reminding them to take action, making the shopping experience feel more interactive.
3. Boosts Impulse Purchases
By reducing the effort required to add items to the cart, sticky buttons can lead to more impulse purchases, as customers can quickly add products without having to navigate away from their current page.
4. Increases Mobile Sales
Mobile shopping continues to rise, and sticky add-to-cart buttons are perfect for mobile users who find it challenging to navigate long product pages. By optimizing the experience for mobile, you ensure customers can shop easily on any device.
Check out the useful insight about the Customize my Account page to enhance your store’s shopping experience!
FAQs
1. What is a sticky add to cart WooCommerce button?
A sticky add to cart WooCommerce button is a floating button that stays visible on the screen as a customer scrolls through a product page, allowing them to quickly add products to their cart without having to scroll back to the top.
2. How do I implement a mini cart for WooCommerce?
A mini cart for WooCommerce can be integrated using plugins like Extendons that add a cart icon on the page. The mini cart displays a summary of added items and allows users to view or edit their cart without navigating to another page.
3. Why should I use a sticky add-to-cart button?
Using a sticky add-to-cart button improves accessibility, reduces friction in the shopping experience, and helps increase conversion rates by making it easier for customers to add items to their cart.
4. Are sticky buttons mobile-friendly?
Yes, sticky buttons can be designed to be mobile-friendly. Most modern plugins, like Extendons, ensure that the sticky add-to-cart button is optimized for mobile devices, making it easy to use across all screen sizes.
5. Can a mini cart for WooCommerce improve conversions?
Yes, a mini cart for WooCommerce helps streamline the shopping experience by providing users with easy access to their cart, promoting more impulse buys, and reducing abandonment rates by offering a quick path to checkout.
Conclusion
Sticky add to cart WooCommerce buttons, when implemented correctly, can significantly improve the customer shopping experience and increase conversions. By combining sticky buttons with an intuitive mini cart for WooCommerce, you make it easier for customers to engage with your products and complete their purchases. Brands like Extendons provide plugins that allow you to seamlessly integrate these features, offering advanced customization options and functionality.
With the right design, responsive setup, and attention to user experience, sticky buttons can play a major role in boosting your store’s performance and sales.